Please go to Blogger Dashboard and do following steps completely.
-
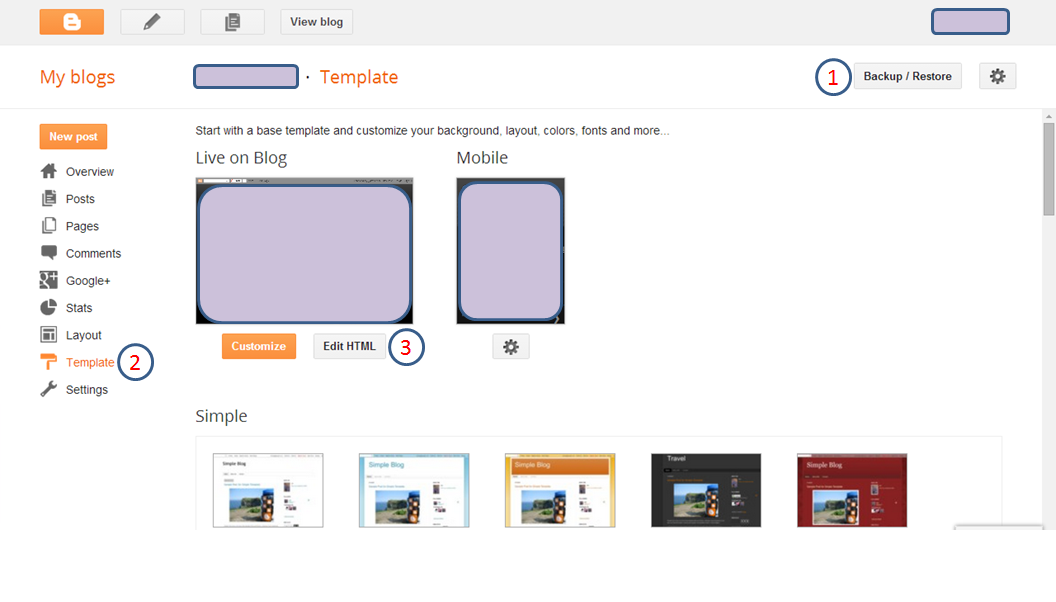
Make yourself as habit to BACKUP your template every time you plan to make some changes.
-
Template
-
Edit HTML
-
Find below code
<b:includable id='status-message'> -
Remove above code & Replace with following below code
<b:includable id='status-message'> -
Save the template and view your blog.
-
Hope you can enjoy.

<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Have you ever ask yourself that why Google wanted to appear that "Showing posts with label YOURLABEL" Show all posts?
However, most the blogger would like to remove it with many different reasons and want to try or test something each of the day. I am too.
If you learn something from someone, remember to share other too.
Learn more other about Blogging Tips - SEO - Free Responsive Templates - Make Money Online
Return HOME

Post a Comment Blogger Facebook